Visitors often leave before seeing your content when your website takes more than a few seconds to load. This hurts your bounce rate, SEO, and overall user satisfaction. Every extra second can feel like an eternity and could mean the difference between gaining or losing a customer. If you’re facing slow loading times, it’s likely causing frustration and negatively impacting your business.
But don’t worry—there are proven ways to speed things up. This guide will explore four critical steps to load your website in less than 2 seconds. We’ll cover everything from analyzing your current speed to leveraging reliable web hosting services and optimizing your code structure.
Step 1: Analyze Your Current Website Speed
Before tackling optimizations, it’s essential to understand your current situation. Analyzing your website speed gives you a baseline and helps identify the areas needing the most attention.
Tools to Measure Your Current Website Speed
Accurately measuring your website’s speed is the first step toward improving it. Various tools can help pinpoint speed issues, offering different insights based on key performance metrics like loading time, time to interact, and resource requests. Here are five reliable tools you can use to assess your website speed:
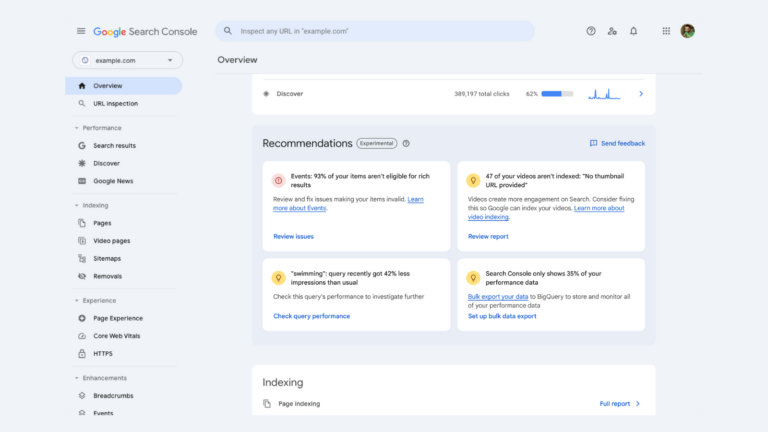
- Google PageSpeed Insights: Provides an overall performance score and identifies critical opportunities for improvement. It’s particularly effective at analyzing mobile and desktop performance separately.
- GTmetrix: Offers detailed reports on page load time, file size, and the number of HTTP requests. The tool provides a “Waterfall” view, showing how each element on your page loads.
- Pingdom: Measures your website’s speed and provides a performance grade based on various metrics. It allows you to test from different server locations worldwide.
- WebPageTest: Offers an in-depth breakdown of loading times for each page element, making it easy to see which resources are slowing down your site.
- Lighthouse: An open-source tool from Google that performs audits on performance, accessibility, SEO, and more. It can be run directly in Chrome DevTools.
Using these tools together can give you a comprehensive view of your website’s speed and help identify the specific areas that need optimization.
Understanding Key Performance Metrics
Each tool mentioned above measures performance using specific metrics. It is crucial to understand what these metrics mean and how they affect your site’s overall speed. Some of the most critical performance indicators include:
- First Contentful Paint (FCP): This metric measures the time it takes for the first visible element on your site to appear. The faster this happens, the sooner users get feedback that the page is loading, which enhances the user experience.
- Largest Contentful Paint (LCP): LCP focuses on how long it takes to render the largest element on the page, usually a hero image or a prominent block of text. A good LCP score indicates that your main content loads quickly.
- Time to Interactive (TTI): TTI gauges when a page becomes fully interactive, meaning it is functional and can respond to user inputs like clicks or scrolling.
- Total Blocking Time (TBT): This metric calculates when the page is blocked from user interaction due to heavy JavaScript execution. A lower TBT indicates better interactivity.
- Cumulative Layout Shift (CLS): Measures how often visible elements shift unexpectedly during page load. A lower CLS means your page is visually stable and prevents layout jank, which can lead to a poor user experience.
Together, these metrics provide a holistic view of your site’s loading performance and highlight areas for meaningful improvement.
Identifying Performance Bottlenecks
Identifying performance bottlenecks is critical for achieving a fast-loading website. Bottlenecks can arise from various sources, such as large image files, unoptimized JavaScript or CSS, or excessive HTTP requests. For example, if your site loads many uncompressed images or uses heavy scripts that block rendering, your page load time will increase significantly.
It’s also common to see bottlenecks due to a slow server response time, which could result from underpowered hosting. By analyzing your website using the tools mentioned earlier, you can pinpoint specific bottlenecks and prioritize optimizations that significantly impact load times.
Step 2: Optimize Server Response Time
Improving server response time is one of the most critical steps in speeding up your website. A fast server response ensures that your website begins loading almost immediately when a visitor makes a request, preventing delays in the initial rendering.
Choosing the Right Hosting Provider for Your Needs
Your hosting provider significantly impacts your website’s speed and overall performance. Choosing a host that aligns with your specific needs is essential—whether for a small blog or a high-traffic eCommerce site. Shared hosting plans might be cost-effective but can lead to slower server response times due to shared resources. Instead, opt for managed hosting or a Virtual Private Server (VPS) if your site has moderate to high traffic.
These options offer dedicated resources and more control over server configurations, resulting in faster load times. For large-scale websites, consider cloud hosting solutions like AWS or Google Cloud, which provide high scalability and speed. Your hosting choice should also have data centers close to your primary audience for reduced latency.
Implementing Server-Side Caching Techniques
Server-side caching helps reduce server load by storing a static version of your website and delivering it to users without generating dynamic content for each request. Several caching methods exist, such as object caching, database caching, and full-page caching.
Full-page caching, for example, stores an entire HTML page as a static file, allowing the server to respond quickly by serving the cached page instead of executing PHP scripts or database queries. Object caching stores the results of frequently executed database queries in memory, reducing the time it takes to retrieve data. These caching techniques can drastically reduce server processing time and boost overall speed.
Utilizing Content Delivery Networks (CDNs) for Global Reach
A Content Delivery Network (CDN) speeds up your website by distributing its static content across multiple servers worldwide. When a user visits your site, the CDN serves the content from the server closest to the user’s geographical location, reducing latency and load times. This makes your site faster for international visitors and reduces the strain on your primary server.
CDNs such as Cloudflare, Akamai, and Amazon CloudFront can cache content like images, CSS, and JavaScript files, significantly decreasing page load times. A CDN can be especially beneficial when paired with comprehensive SEO services, as faster page speeds contribute to better search engine rankings and user experience.
Step 3: Minimize and Optimize Website Assets
Website assets like images, CSS, and JavaScript files can bloat your page, making it heavier and slower. Minimizing and optimizing these assets helps reduce the size and number of requests your page makes, ensuring faster delivery to the user’s browser.
Compressing and Optimizing Images Without Sacrificing Quality
Images often account for a large portion of a webpage’s size, making them one of the primary reasons for slow load times. To optimize images, choose the appropriate file format—JPEG for photographs, PNG for photos with transparency, and WebP for a balance of quality and compression.
Next, compress images using tools like TinyPNG or ImageOptim to reduce file size without visible quality loss. Consider using lazy loading, which delays loading off-screen images until they appear. This approach ensures that only the photos currently visible are loaded, improving initial load times without compromising visual content.
Minifying CSS, JavaScript, and HTML Files
Minification removes unnecessary characters such as whitespace, line breaks, and comments from your CSS, JavaScript, and HTML files. This reduces the overall file size and decreases the time it takes to transfer these files from the server to the browser. Tools like CSSNano, UglifyJS, and HTMLMinifier can help automate this process.
Additionally, combining smaller files into a single file for CSS or JavaScript can reduce the required HTTP requests, further speeding up load times. After minification, thoroughly test all features and elements to ensure your website’s functionality remains intact.
Leveraging Browser Caching for Returning Visitors
Browser caching allows returning visitors to load your website more quickly by storing static resources such as images, CSS, and JavaScript files locally on their devices. When a user revisits your site, the browser retrieves these cached resources instead of downloading them again, significantly reducing load times. You can enable browser caching by setting appropriate expiration headers in your server configuration, specifying how long the resources should be stored.
For instance, static files that rarely change, like images, can be cached for longer (e.g., one month or more), while more dynamic resources, like CSS or JavaScript, can have shorter caching periods. This approach enhances the browsing experience for repeat visitors and minimizes bandwidth usage.
Step 4: Streamline Website Code and Structure
Streamlining your website’s code and structure helps ensure that your content loads quickly and efficiently. Eliminating unnecessary code and optimizing how browsers render your page can significantly enhance your website’s speed performance.
Eliminating Render-Blocking JavaScript and CSS
Render-blocking JavaScript and CSS files can delay the time your page displays its first visual elements, making your site appear slow to users. These files are labeled “render-blocking” because they must be fully loaded and processed before the browser can continue rendering the rest of the webpage. To eliminate render-blocking issues, load non-critical JavaScript files asynchronously using the async or defer attributes.
Critical CSS can be inlined directly in the HTML to ensure it loads faster, while other CSS files can be deferred until the main content is visible. This approach reduces the time it takes to render first, providing a smoother user experience and decreasing perceived load times.
Optimizing the Critical Rendering Path
The Critical Rendering Path (CRP) refers to the browser’s steps to display content on the screen. Optimizing the CRP involves reducing the critical resources needed to render the initial view of your page and prioritizing content that appears above the fold. Start by minimizing the number of CSS and JavaScript files that must be loaded before rendering begins.
Consider delaying non-essential scripts and styles until after the main content is displayed. You can also reduce the CRP by simplifying your HTML structure and using fewer levels of nesting. The result is a faster first paint, ensuring that users see content more quickly and are less likely to abandon your site due to long load times.
Implementing Lazy Loading for Images and Videos
Lazy loading is a technique that delays loading images and videos until they are needed—such as when they come into the user’s viewport—rather than loading them all at once during the initial page load. This approach reduces the number of requests and the total page weight, speeding up your site’s initial render. Implementing lazy loading can significantly improve performance, especially for media-rich websites or those offering website design services.
Here are some tips for effectively implementing lazy loading:
- Use the loading=”lazy” Attribute: Add this attribute directly to image and iframe tags in your HTML to enable built-in browser lazy loading.
- Leverage JavaScript Libraries: Tools like lazysizes offer advanced features for lazy loading, making implementation easier and more customizable.
- Apply Lazy Loading to Background Images: Use CSS or JavaScript to load background images only when they enter the viewport.
- Use a Placeholder Image: Display a low-quality or blurred placeholder image until the full-resolution version loads.
- Monitor Performance: To ensure optimal performance, regularly test and measure the impact of lazy loading on your site’s speed and user experience.
By applying lazy loading, you can improve the speed and efficiency of your site and enhance the user experience by focusing on loading essential content first.
Conclusion: Maintaining and Continuously Improving Your Website’s Speed
Achieving a sub-two-second load time requires more than just a one-time optimization—it demands ongoing attention and fine-tuning. Regularly analyze your website’s speed, implement updates, and adopt new optimization techniques as they become available. Remember that a fast-loading website contributes to better user engagement, lower bounce rates, and higher search engine rankings.
If optimizing your website feels overwhelming or you seek expert assistance, contact The Ad Firm. Our team offers comprehensive services to help your site perform at its best. Reach out today to see how we can transform your site’s speed and overall performance.