A well-optimized website layout is essential for delivering a fast, smooth user experience, directly impacting both load times and search engine performance. Professional web design services focus on creating layouts that not only improve load speed but also enhance engagement, reducing bounce rates and keeping visitors on your site longer. In this guide, we’ll explore effective strategies to achieve faster load times, while also boosting your site’s visibility through targeted SEO strategies.
How Layout Choices Impact Page Speed and SEO
Website layout plays a central role in determining how quickly a page loads and its performance in search results. Each design decision, from image use to font choice, impacts not only user retention but also SEO performance. With SEO services, businesses can refine their site design to optimize speed while maintaining strong user engagement.
Layout Choices That Affect Load Times and SEO
- Simplified Navigation: Streamlined menus reduce server requests, speeding up loading and making it easy for users to find what they need.
- Minimalist Design: Less clutter means fewer elements to load, resulting in faster page speeds and better user engagement.
- Optimized Media Files: Compressing images and videos reduces file sizes, allowing media to load without affecting visual quality.
- Efficient Use of White Space: White space allows for faster loading by reducing unnecessary elements on the page, helping users focus on key content.
- Font Selection and Sizing: Using web-safe fonts and limiting font sizes and styles enhances readability and reduces load time. Custom fonts can be more data-intensive, so sticking to popular, optimized web fonts like Arial or Open Sans, or limiting custom fonts, can improve speed.
The Importance of Font, Color Schemes, and Visual Hierarchies
Choosing the right fonts, colors, and visual layout contributes to both user experience and SEO. Fonts like Arial, Verdana, and Roboto are designed for web readability and load faster than many custom or decorative fonts. These choices also contribute to a site’s aesthetic and brand consistency, making it easier for users to navigate and for search engines to prioritize well-structured, accessible content.
- Color Schemes and Accessibility: High-contrast color schemes ensure readability across devices and can reduce bounce rates by improving the user experience.
- Visual Hierarchies: Structuring content with clear headers, subheaders, and prioritized information helps search engines crawl effectively and users to find information easily. This also encourages users to stay on the site longer, positively impacting SEO.
These elements combine to create a user-friendly, fast-loading site that ranks well in search results.
Popular Website Layouts
Choosing an effective website layout can have a profound impact on user engagement, readability, and overall SEO performance. A well-considered layout guides visitors smoothly through content, enhancing the user experience by aligning with natural reading behaviors. Each layout style has its strengths, offering unique ways to display key information for different types of sites. Here’s a look at three top layouts that prioritize both function and aesthetics:
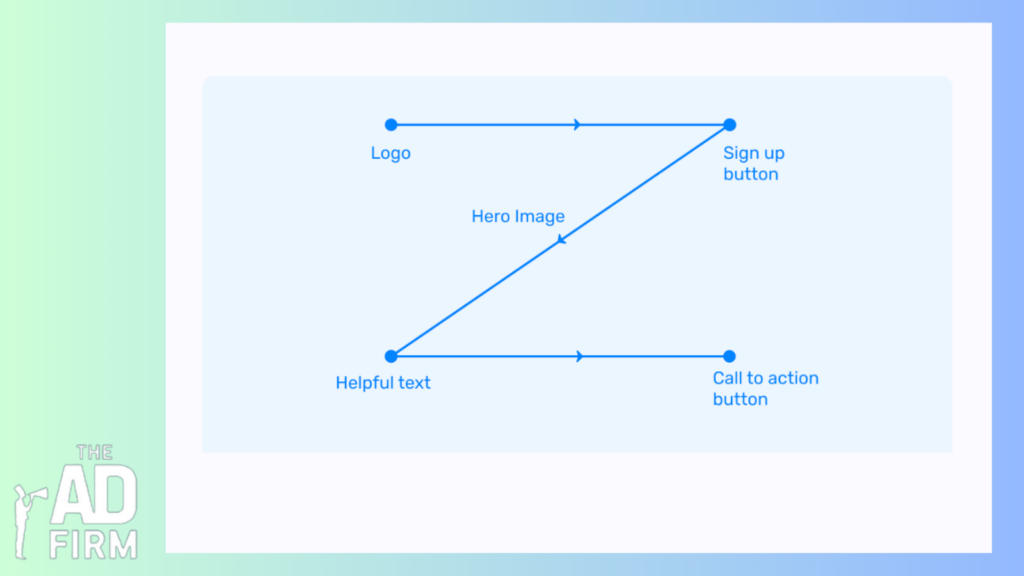
Z-Pattern Layout

The Z-pattern layout guides the viewer’s eye in a path resembling the letter “Z,” from the top left to the top right, down diagonally to the bottom left, and finally to the bottom right. This design is highly effective for websites with limited text and a focus on visuals, as it mimics the natural reading pattern for Western languages. The Z-pattern layout places key elements like logos, calls to action, and important information along this visual path, making it ideal for simple landing pages or portfolios that need a quick and engaging impact.
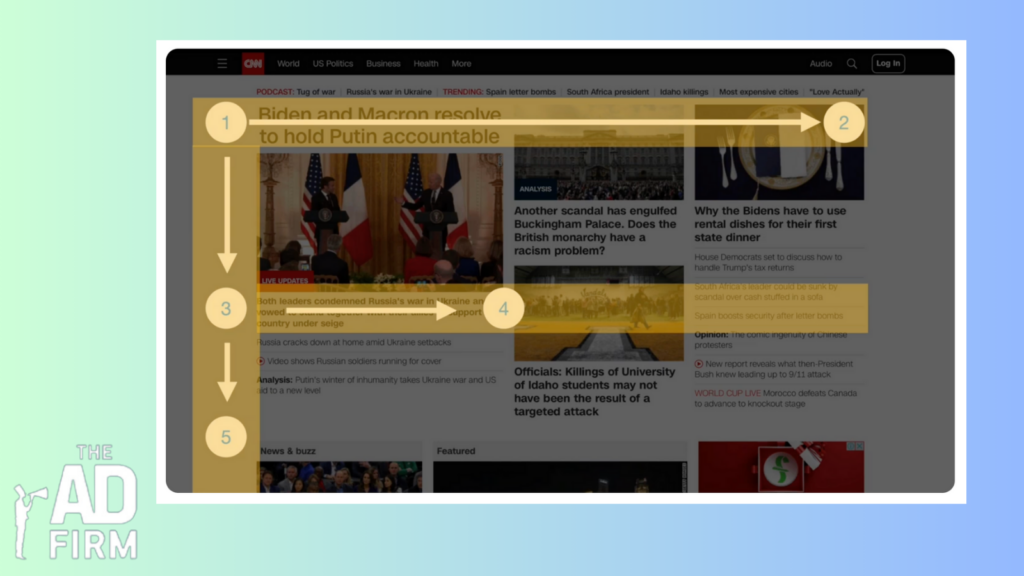
F-Pattern Layout

The F-pattern layout is commonly used for content-heavy websites like blogs, news sites, and other informational pages. Users naturally scan the page in an “F” shape, focusing more on the upper left corner and reading less as they move down.
This design takes advantage of that behavior by placing headings, keywords, and calls to action along the F-pattern. For sites with extensive written content, the F-pattern keeps essential information in easy-to-find spots, increasing readability and keeping visitors engaged without overwhelming them.
Fullscreen Image Layout
Fullscreen image layouts feature large, high-quality images or videos as the background, often with minimal text and simple navigation options layered over them. This design choice works well for showcasing products, portfolios, or any visual content that needs to make a strong first impression.
It captures attention instantly, enhancing brand identity while keeping the layout clean and uncluttered. However, it’s essential to optimize image files to prevent slow loading times, ensuring that the visual appeal doesn’t compromise SEO performance or user experience.
Best Practices for Website Optimization

Optimizing your site involves multiple techniques to ensure quick load times and a smooth user experience. By following a few fundamental strategies, you can significantly enhance your site’s speed and search performance.
- Image Compression: Reduce file sizes without sacrificing quality by using tools like TinyPNG, which compresses images for faster loading.
- Selecting Proper Formats: Use modern file formats, such as WebP, that are lightweight and provide high-quality visuals.
- Implementing Lazy Loading: Lazy loading only loads images and videos when they come into view, saving resources on initial load and speeding up the user’s first interaction.
Simplifying Your Website Structure for Faster Navigation
A clean, well-organized structure supports both user navigation and SEO efforts. Simplified structures reduce unnecessary clicks and scrolling, which enhances the user experience and allows search engines to crawl your pages more efficiently. Faster navigation boosts site speed and improves search engine performance.
Image Optimization
Image optimization is one of the fastest ways to enhance website speed and SEO. Here’s a quick guide on optimizing images for peak performance:
- Choose the Right Image Format: Use JPEGs for photos, PNGs for logos, and WebP for optimized quality.
- Compress Images: Lower the file size without losing quality with tools like ImageOptim.
- Add Descriptive Alt Text: Improve SEO and accessibility by including descriptive, keyword-rich alt tags.
- Enable Lazy Loading: This ensures images load only when visible, saving bandwidth and improving speed.
Prioritizing Mobile Optimization for Faster Load Speeds
With mobile-first indexing, Google now prioritizes mobile versions of websites. Optimizing for mobile isn’t just about speed; it ensures better engagement and performance on all devices. Mobile-friendly layouts with compressed images and streamlined navigation enhance mobile SEO performance.
Optimize Caching, CDNs, and Front-End Code for Faster Load Times
Leveraging caching, CDNs, and optimizing JavaScript and CSS can significantly reduce load times. Caching stores frequently accessed data, while CDNs distribute content globally for faster delivery. Additionally, minifying and optimizing JavaScript and CSS files prevents delays, ensuring a smoother, more responsive user experience.
Clean, Minimal Design in SEO and Load Speed
Minimalist design not only looks modern but also improves speed and usability. By keeping elements simple and reducing excess code, a clean layout enables faster loading, enhancing SEO. Minimalism also makes navigation more intuitive and allows search engines to crawl more efficiently.
Enhancing User Experience with Intuitive Layouts
A thoughtfully designed layout creates a natural flow, guiding users effortlessly through your content. Intuitive layouts increase the chances of engagement and conversion, as visitors can easily find what they’re looking for. Additionally, a logical, user-friendly design signals to search engines that your site is valuable, which can positively impact rankings.
How a Local SEO Company Can Enhance Your Website

SEO agencies bring invaluable services to website optimization, helping you refine layout, increase speed, and improve search performance. By conducting audits and implementing best practices, local SEO services can identify critical improvements, from speeding up load times to enhancing mobile experiences. They also provide insights into competitor strategies, helping you stay ahead in your niche.
At The Ad Firm, we specialize in creating SEO-driven websites that attract and retain visitors. Our professional SEO services include layout optimization, performance tracking, and competitor analysis to ensure your site stays competitive. Contact us today to learn more about elevating your website’s performance and visibility.









